
Dotyk Dripper
2024
Project overview
Project overview
Introducing Dotyk Dripper, the first Ukrainian pourover, inspiring creativity and experimentation. With its unique shape and special philosophy, Dotyk embraces the art of manual brewing, celebrating uniqueness and diversity in the world of filter coffee.
This project was completed on a three-month UX/UI Design course at Projector — Creative & Tech Online Institute.
Introducing Dotyk Dripper, the first Ukrainian pourover, inspiring creativity and experimentation. With its unique shape and special philosophy, Dotyk embraces the art of manual brewing, celebrating uniqueness and diversity in the world of filter coffee.
This project was completed on a three-month UX/UI Design course at Projector — Creative & Tech Online Institute.
Challenge
Challenge
The Instagram ordering and company engagement experience is inconvenient for users, lacking clarity and smoothness.
The Instagram ordering and company engagement experience is inconvenient for users, lacking clarity and smoothness.
Project goal
Project goal
The project aims to introduce the brand to new users, enhance brand visibility, and drive product sales.
The project aims to introduce the brand to new users, enhance brand visibility, and drive product sales.


Design process
Design process
I followed a modified approach due to the project's small scale and limited timeframe. While some stages such as survey and user persona were omitted, I still adhered to principles of user-centered design to ensure the development of a product tailored to user needs.
I followed a modified approach due to the project's small scale and limited timeframe. While some stages such as survey and user persona were omitted, I still adhered to principles of user-centered design to ensure the development of a product tailored to user needs.
Design process during the course
01
Discover
Stakeholder interview
Competitor analysis
02
Define
Required functionality for MVP
Information architecture
Wireframes
02
Develop
Ideation
Visual design
02
Deliver
Prototype testing
Feedback analysis
Presentation to client
Post-course collaboration
01
Iteration
Client feedback
Visual design refinement
02
Testing
Prototype refinement
Usability testing
02
Implementation
Finalize designs
Handoff to development
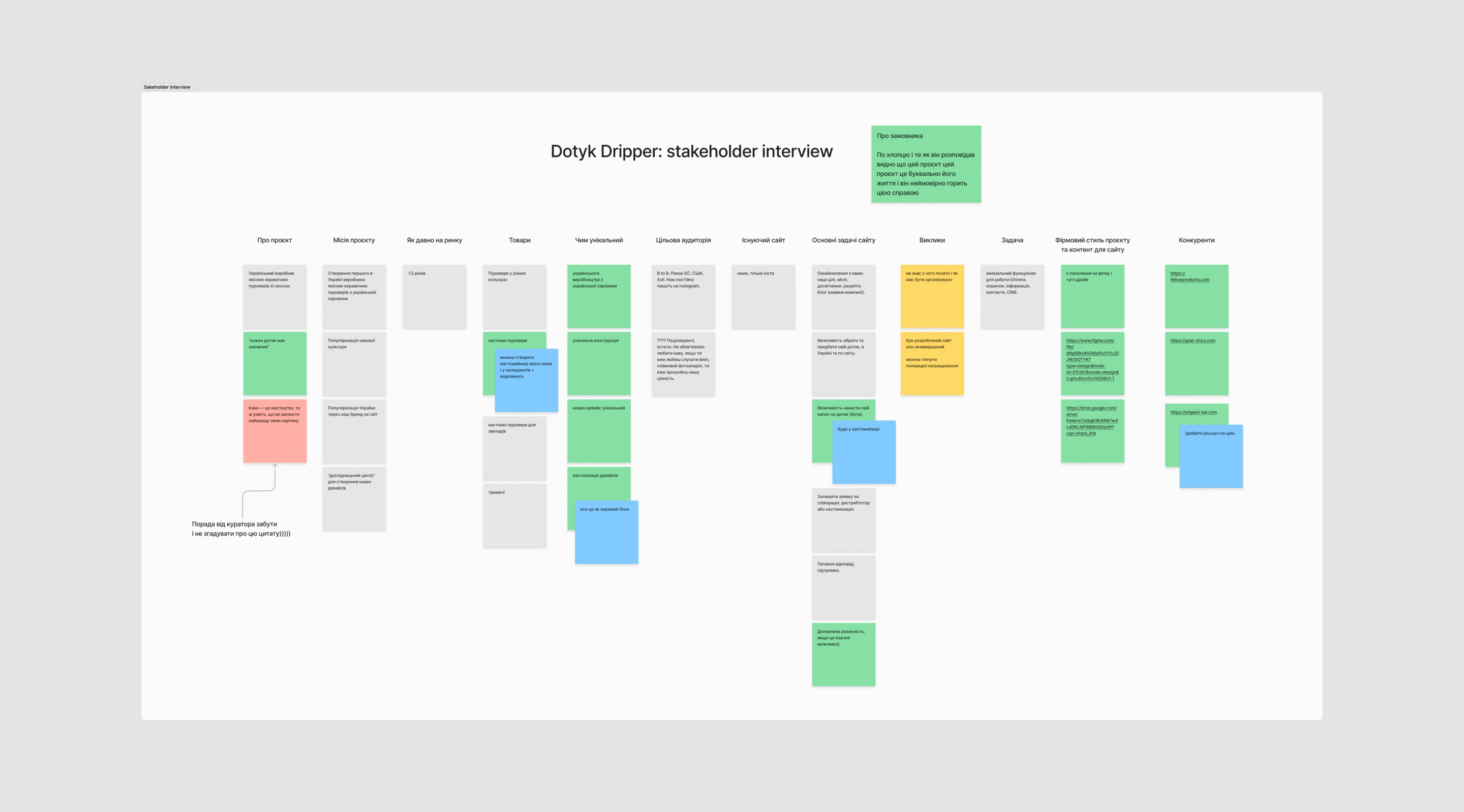
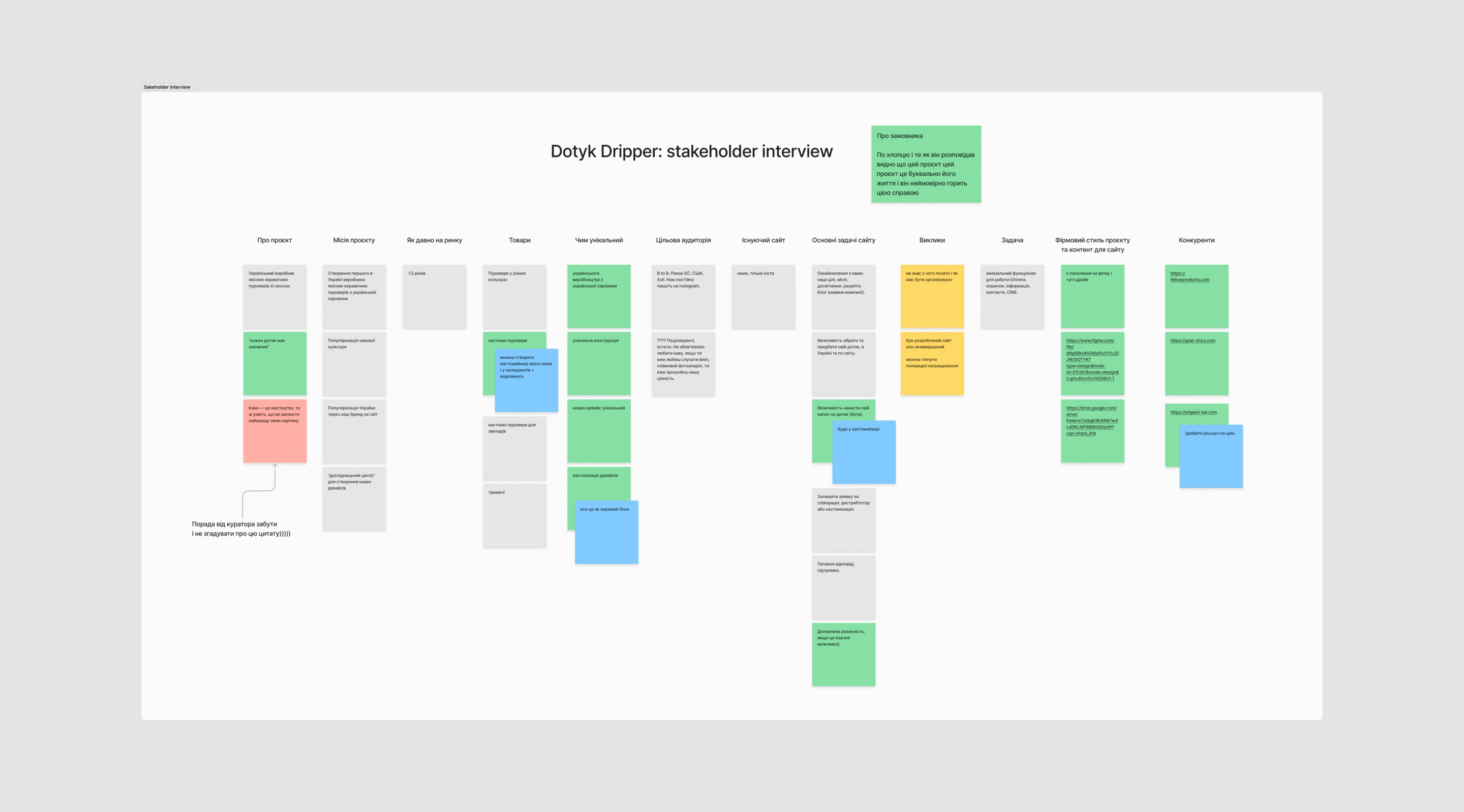
Stakeholder interview
Stakeholder interview
This stage involved engaging with stakeholder to gain a deep understanding of his goals, requirements, and expectations for the project. Insights obtained during this interview helped in aligning the design process with the overarching objectives of the stakeholder.
This stage involved engaging with stakeholder to gain a deep understanding of his goals, requirements, and expectations for the project. Insights obtained during this interview helped in aligning the design process with the overarching objectives of the stakeholder.


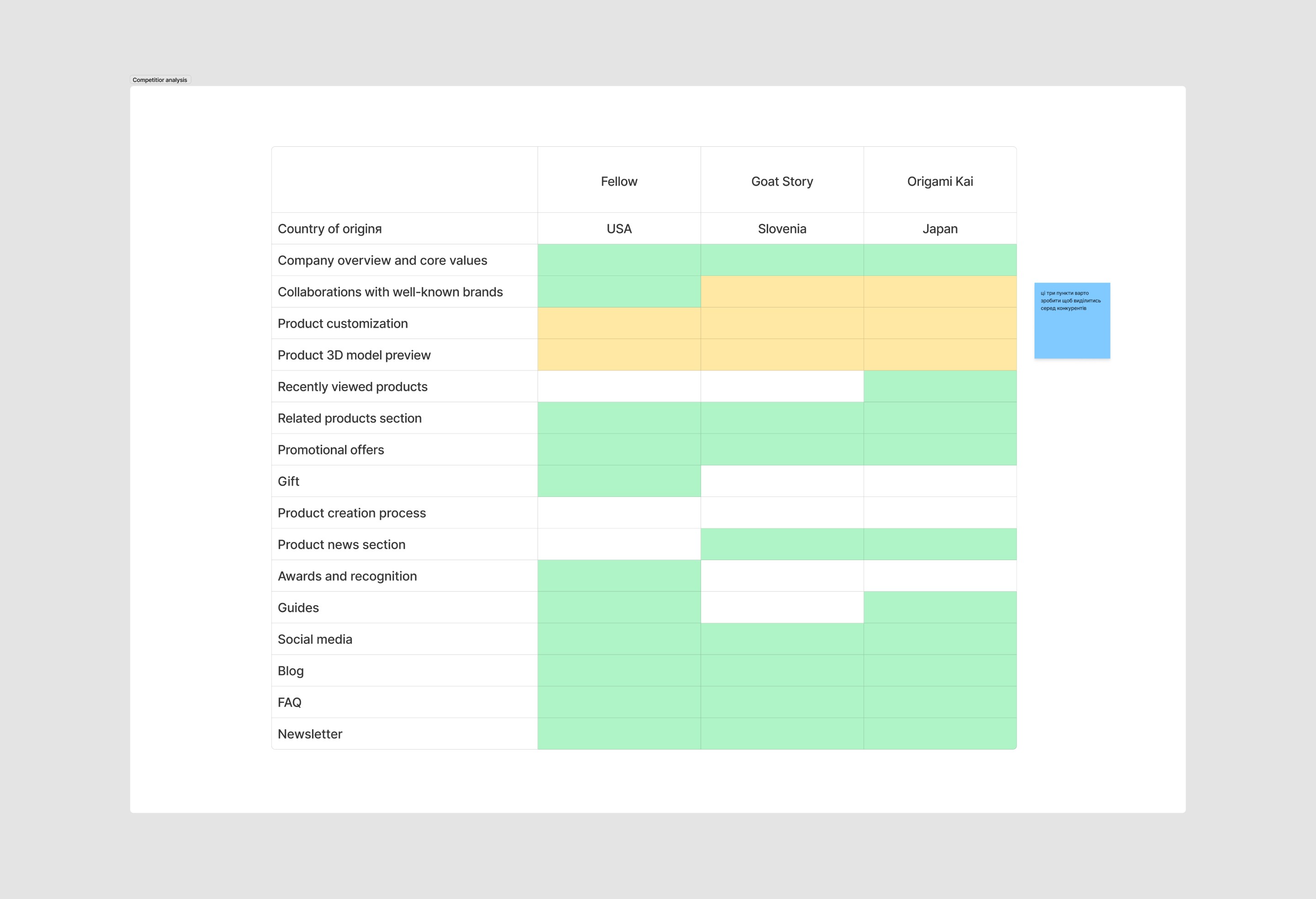
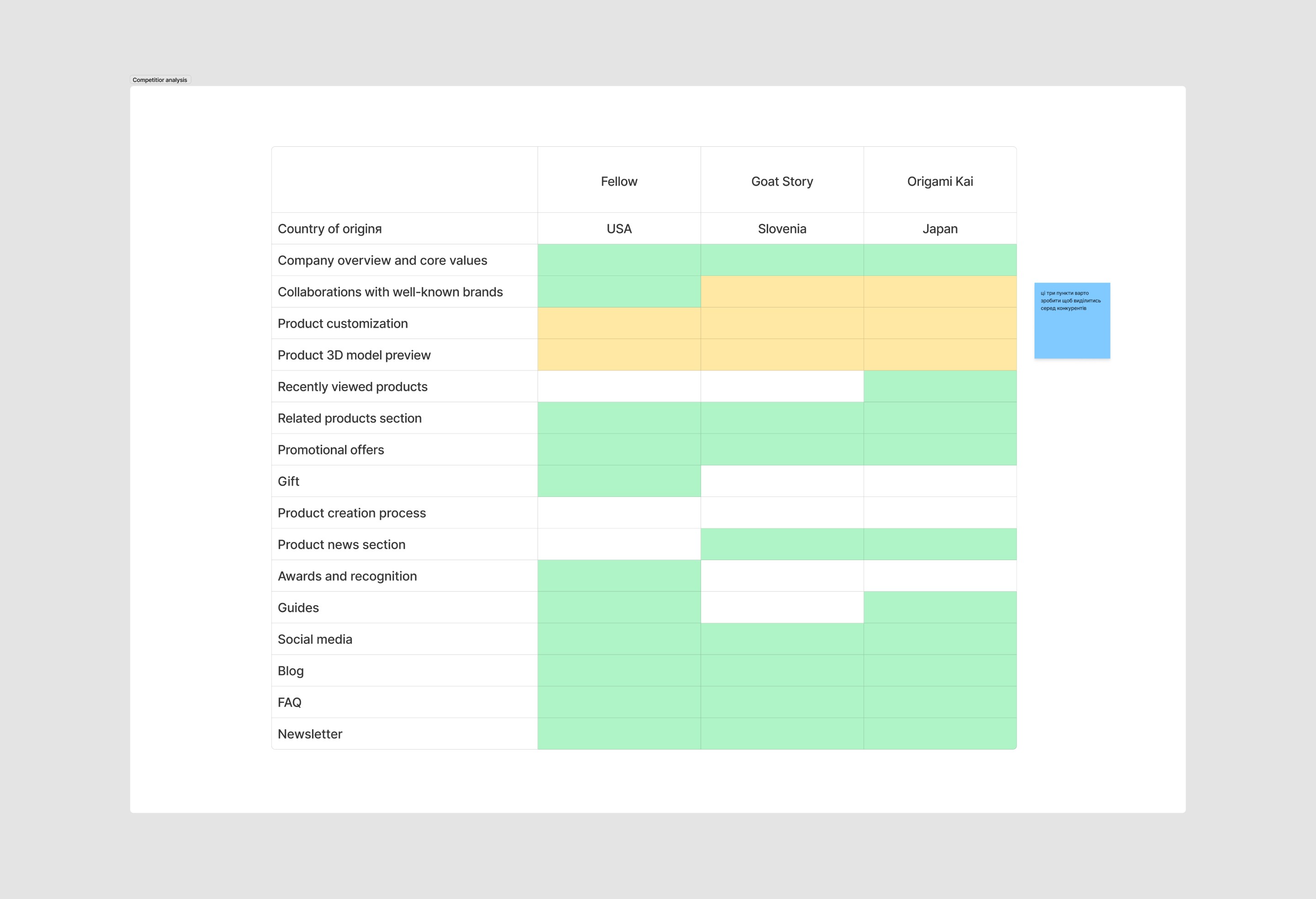
Competitior analysis
Competitior analysis
Сompetitor analysis helped me understand market trends, user preferences, and areas for improvement. By studying competitors, I identified strengths and weaknesses, informing my decisions on how to make my project unique.
Сompetitor analysis helped me understand market trends, user preferences, and areas for improvement. By studying competitors, I identified strengths and weaknesses, informing my decisions on how to make my project unique.


Key findings
Key findings
The key findings highlighted user preferences, pain points, and desires, as well as gaps in the market and opportunities for innovation. These insights guided the design decisions, ensuring that the final UI/UX solution is user-centered, competitive, and aligned with market demands.
The key findings highlighted user preferences, pain points, and desires, as well as gaps in the market and opportunities for innovation. These insights guided the design decisions, ensuring that the final UI/UX solution is user-centered, competitive, and aligned with market demands.



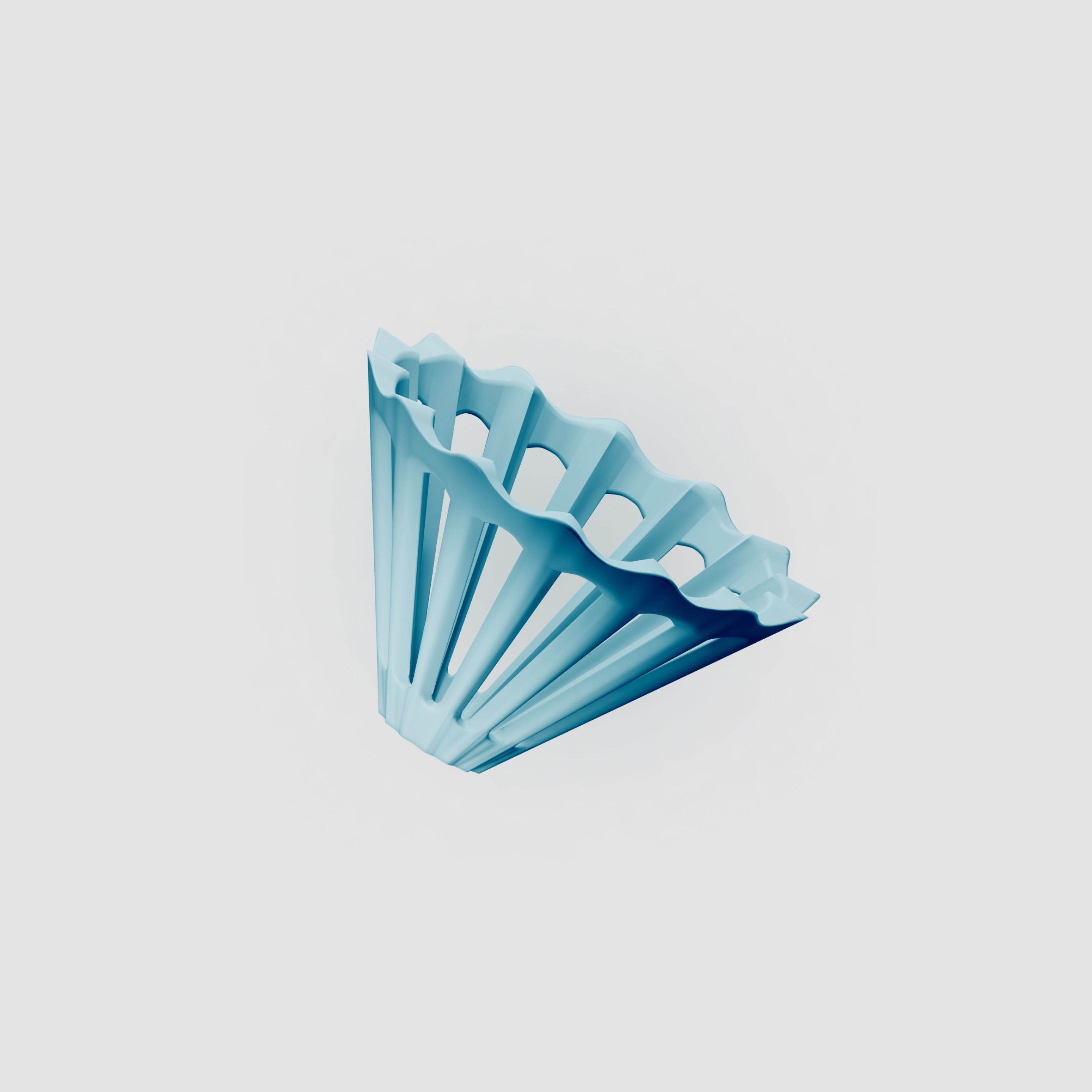
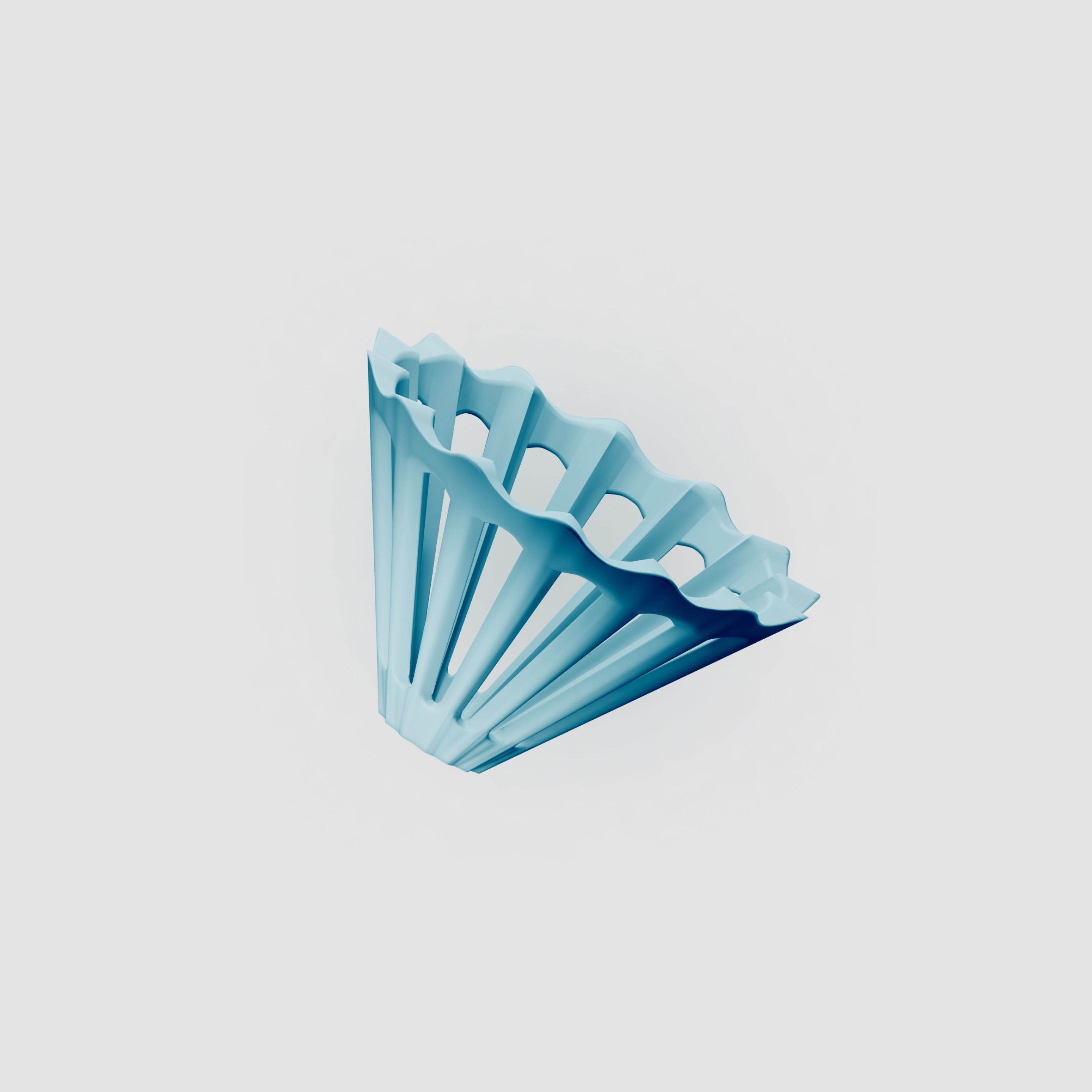
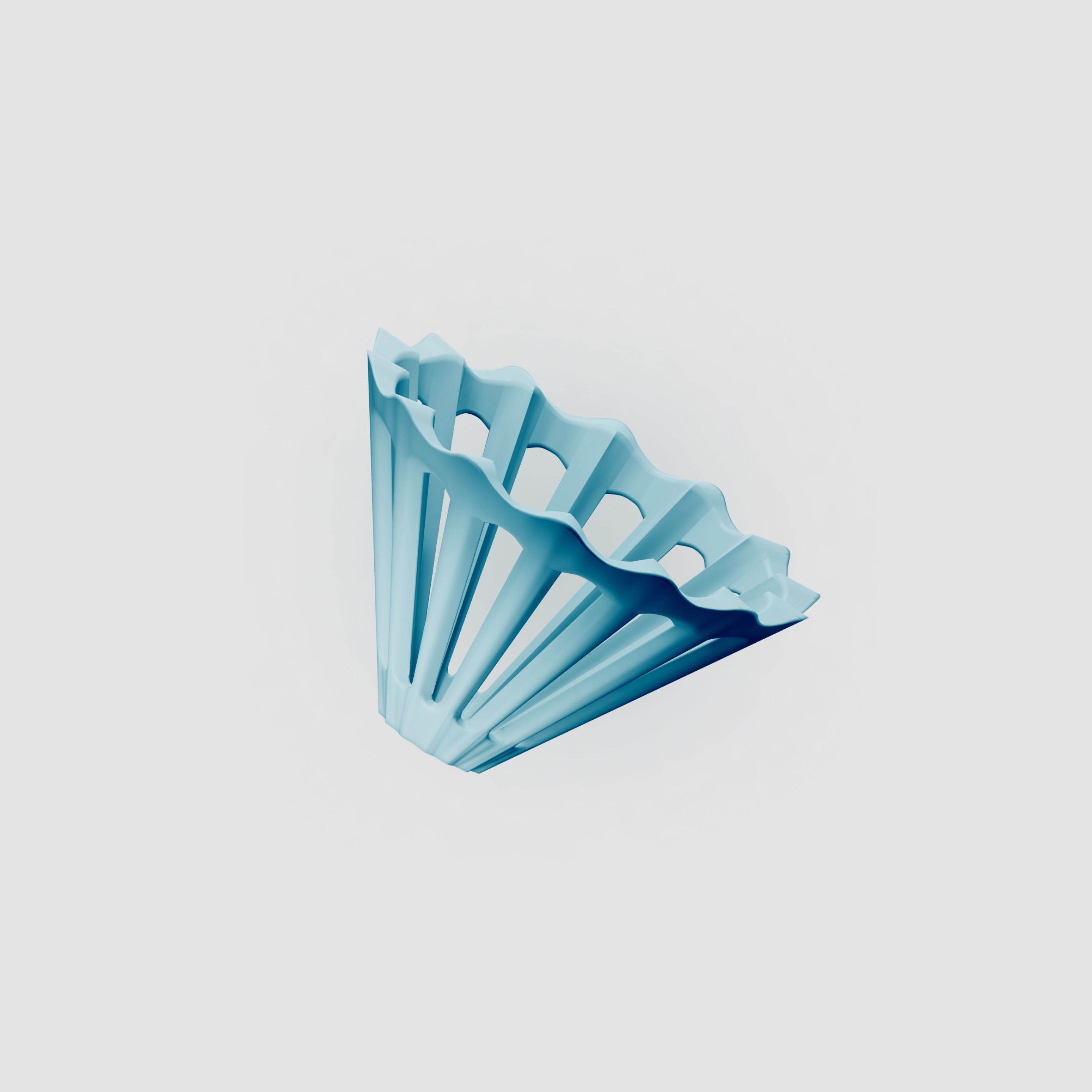
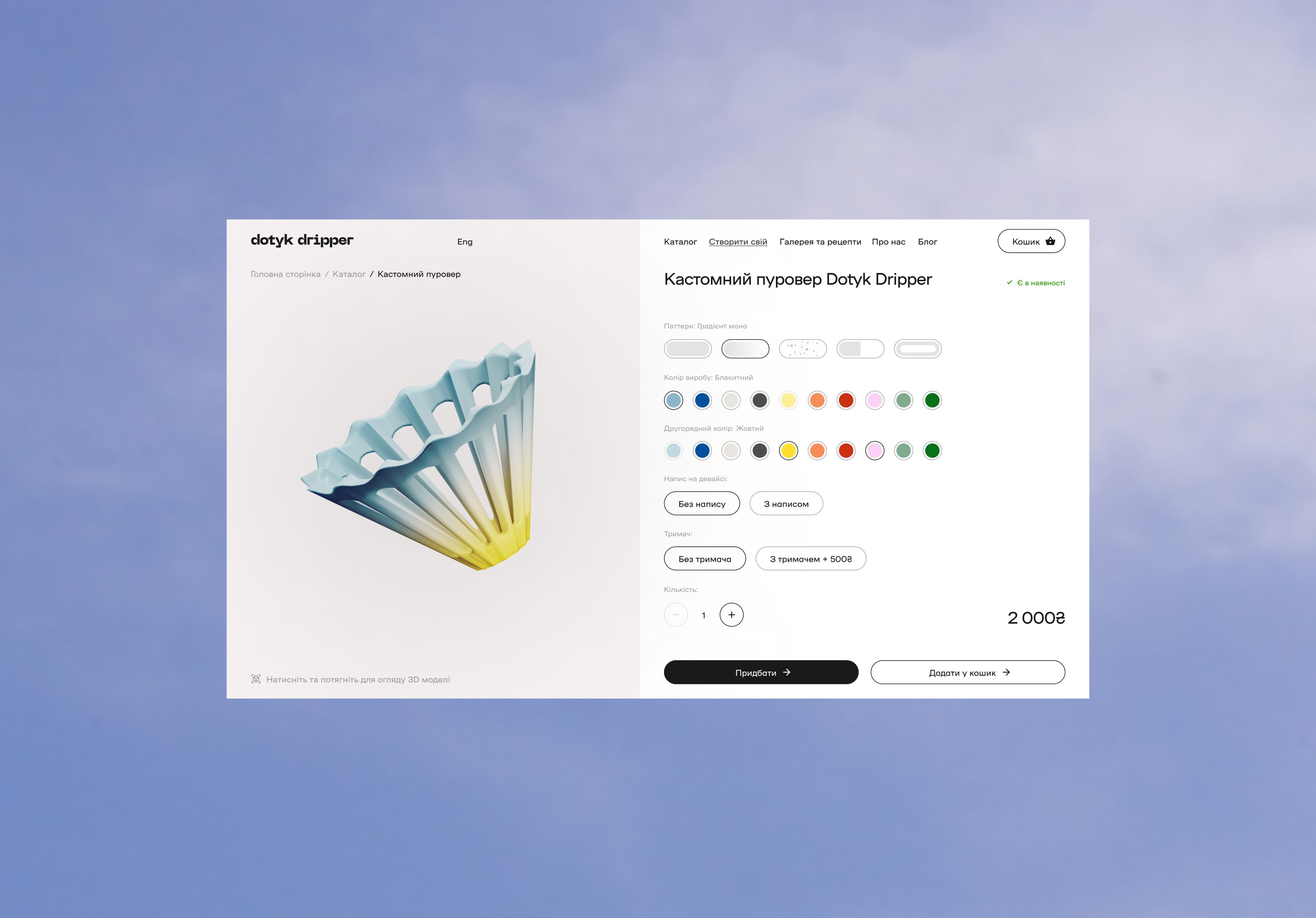
Product 3D model preview
Implementation Product 3D model preview to provide a more immersive and detailed view of the product before making a purchase


Product 3D model preview
Implementation Product 3D model preview to provide a more immersive and detailed view of the product before making a purchase


Product 3D model preview
Implementation Product 3D model preview to provide a more immersive and detailed view of the product before making a purchase
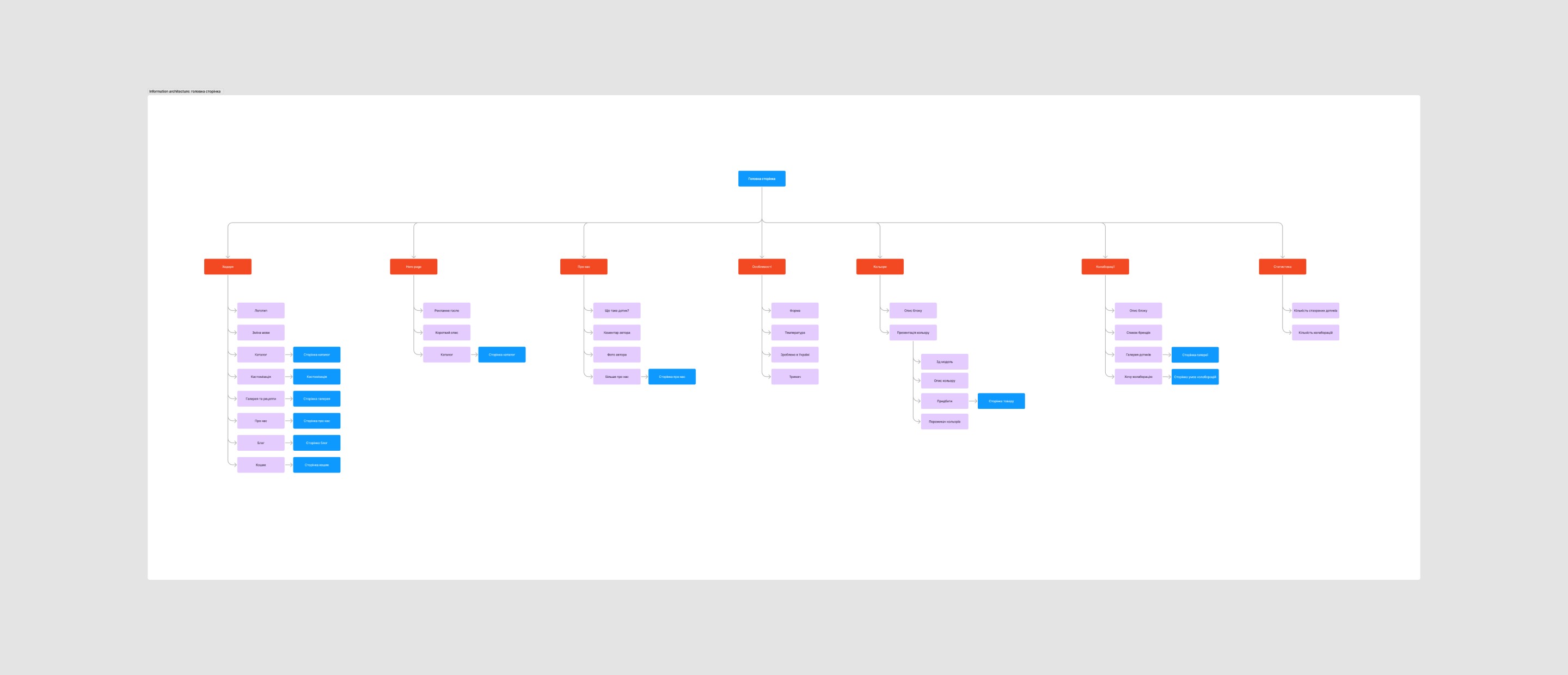
Information architecture
Information architecture
Information architecture involves visually representing the structure or map of a project. It enhances navigability during prototype development and serves as a checklist for the functionalities that require development in a prototype.
Information architecture involves visually representing the structure or map of a project. It enhances navigability during prototype development and serves as a checklist for the functionalities that require development in a prototype.


Wireframes
Wireframes


The design
The design








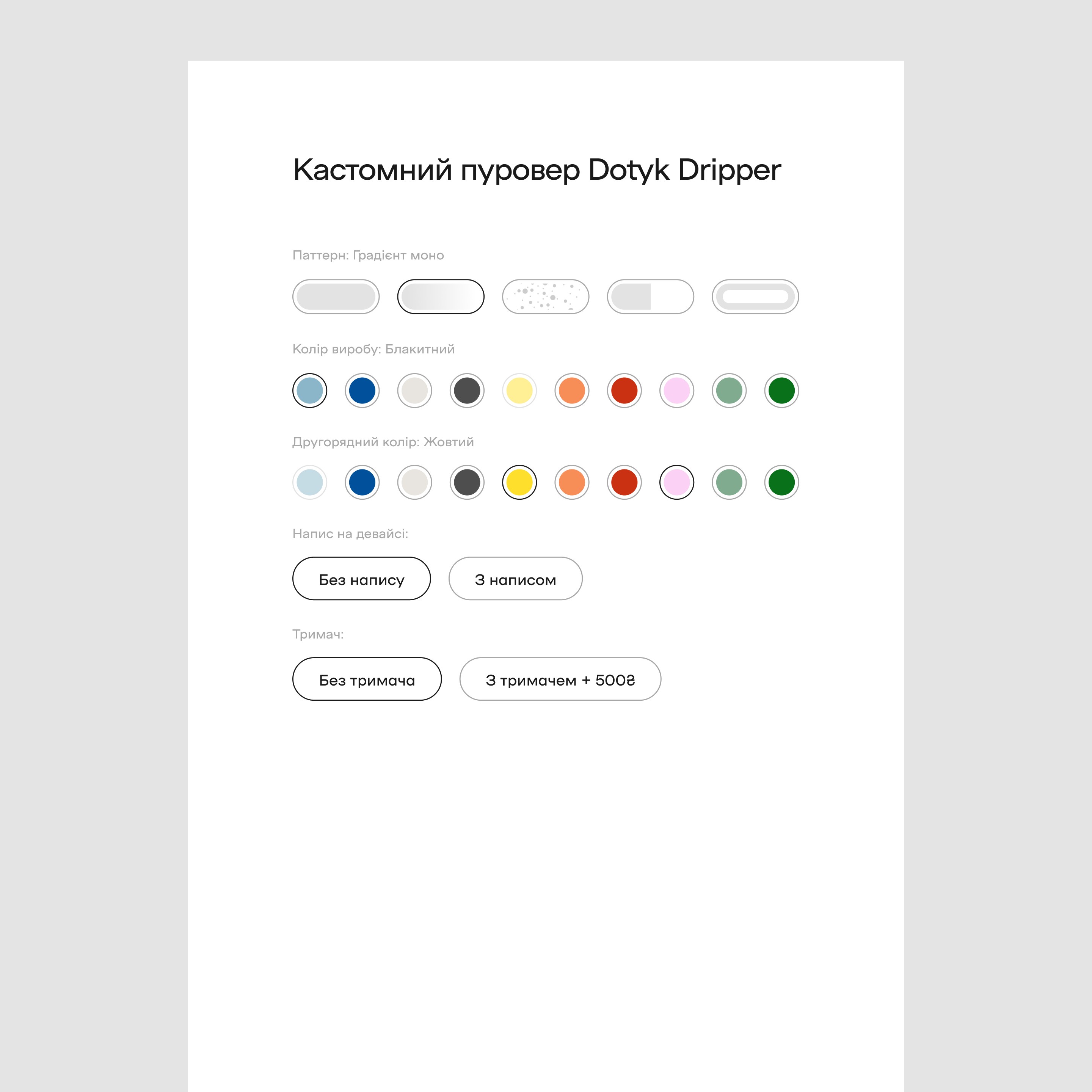
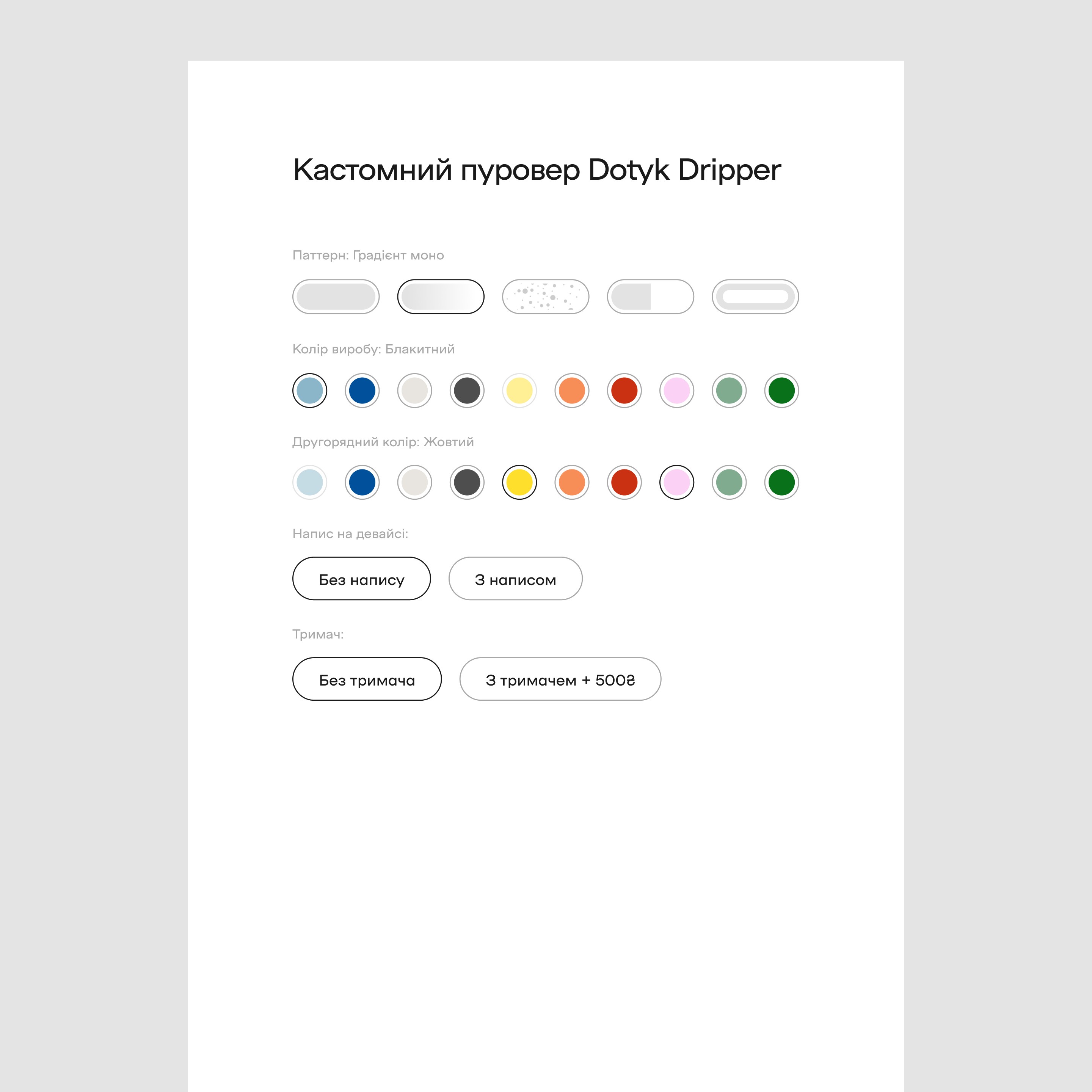
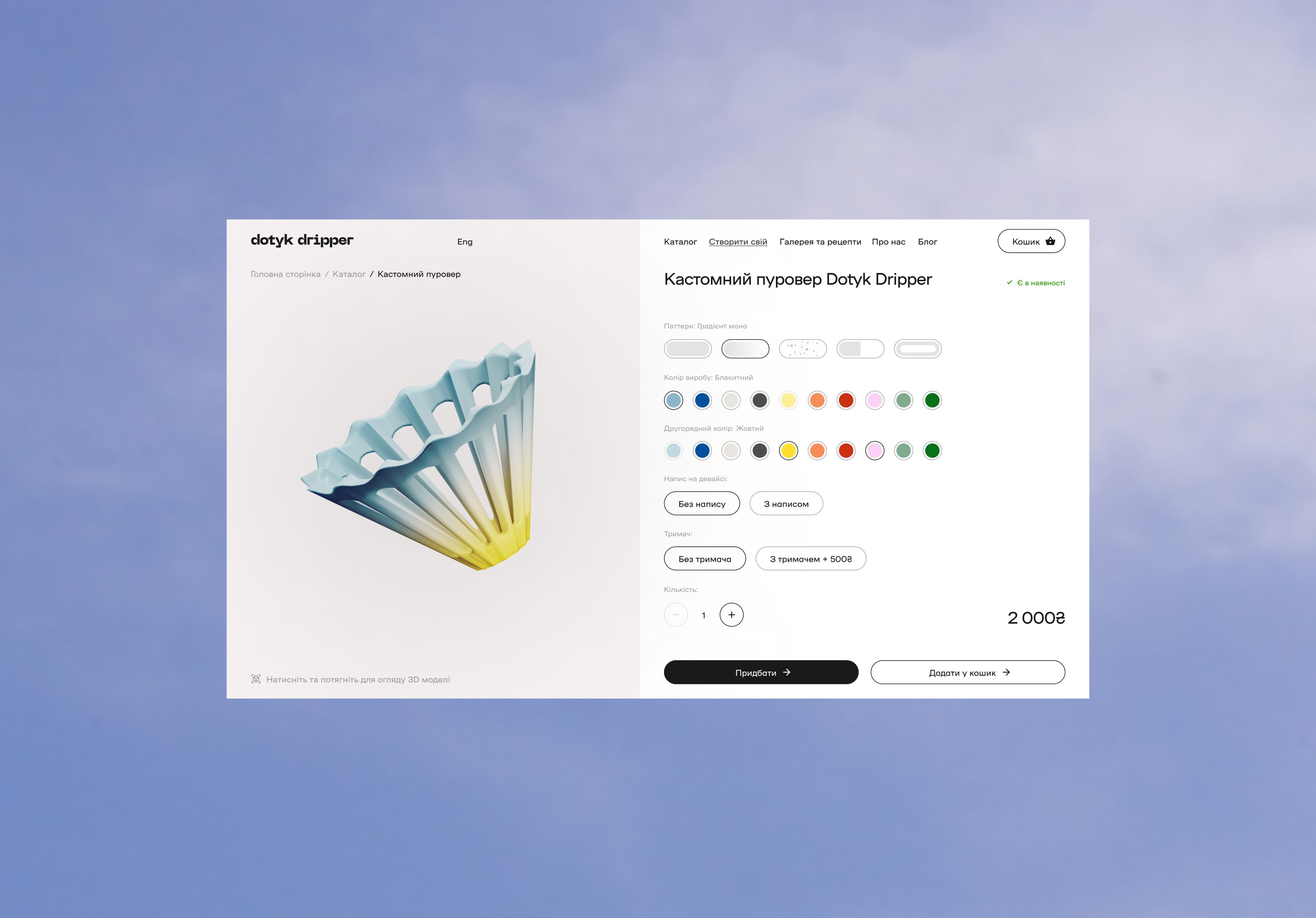
Customization
Customization
Users are presented with a wide range of color options and patterns to choose from, enabling them to express their individual preferences. I have incorporated a preview option to allow users to visualize how their chosen colors and patterns will look within the interface context before finalizing their selections.
Users are presented with a wide range of color options and patterns to choose from, enabling them to express their individual preferences. I have incorporated a preview option to allow users to visualize how their chosen colors and patterns will look within the interface context before finalizing their selections.


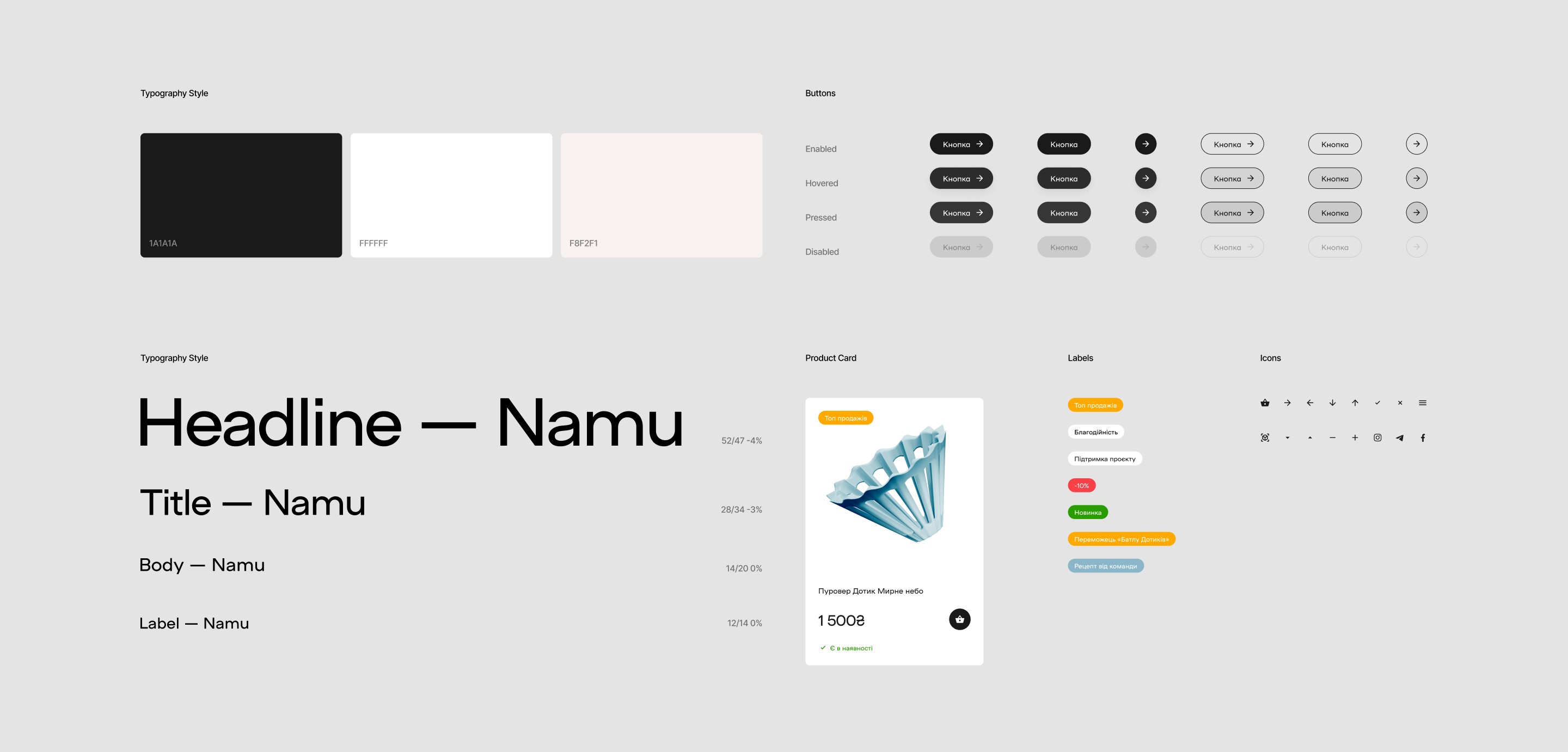
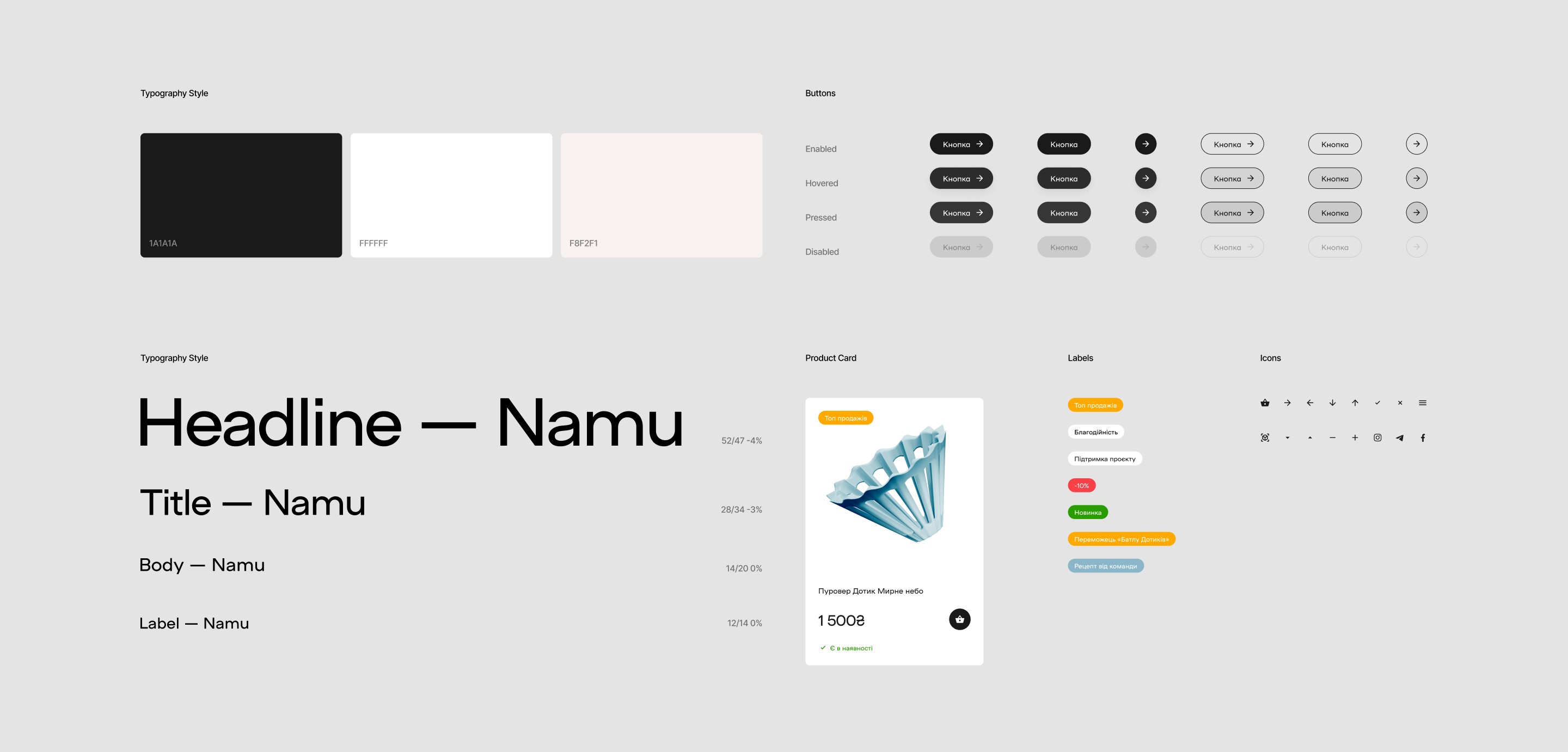
Design system
Design system
The establishment of a design system aimed to create a unified framework of design principles and components, ensuring consistency and efficiency throughout the product.
The establishment of a design system aimed to create a unified framework of design principles and components, ensuring consistency and efficiency throughout the product.


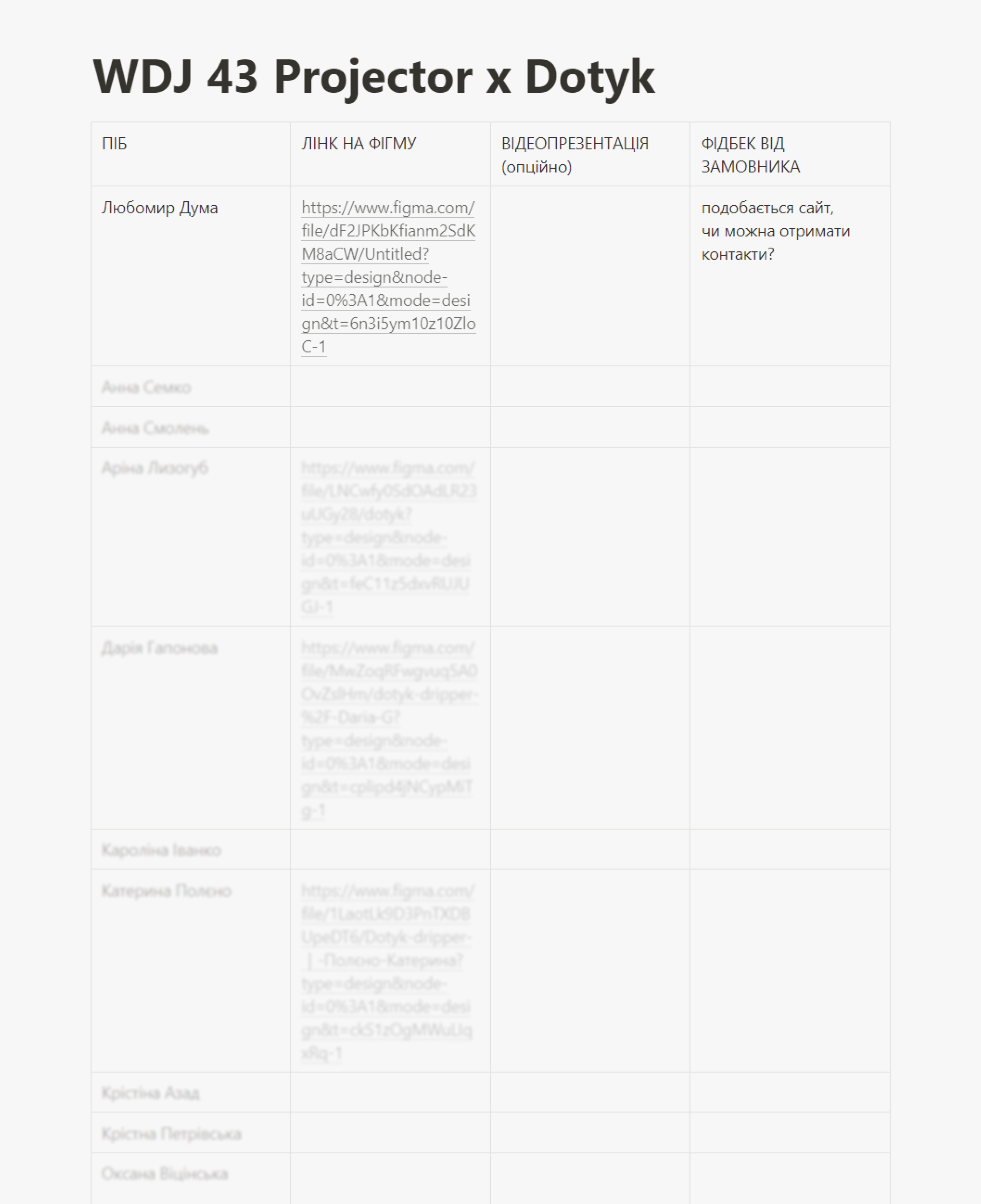
Post-course collaboration
Post-course collaboration
After presenting the project to the client during the course, they reached out to propose continuing the website development. This stage emphasizes refining and expanding the user interface and user experience based on client feedback and evolving requirements. It involves iterative design, implementation, and testing to ensure the website meets the client's objectives and delivers an optimal user experience.
After presenting the project to the client during the course, they reached out to propose continuing the website development. This stage emphasizes refining and expanding the user interface and user experience based on client feedback and evolving requirements. It involves iterative design, implementation, and testing to ensure the website meets the client's objectives and delivers an optimal user experience.


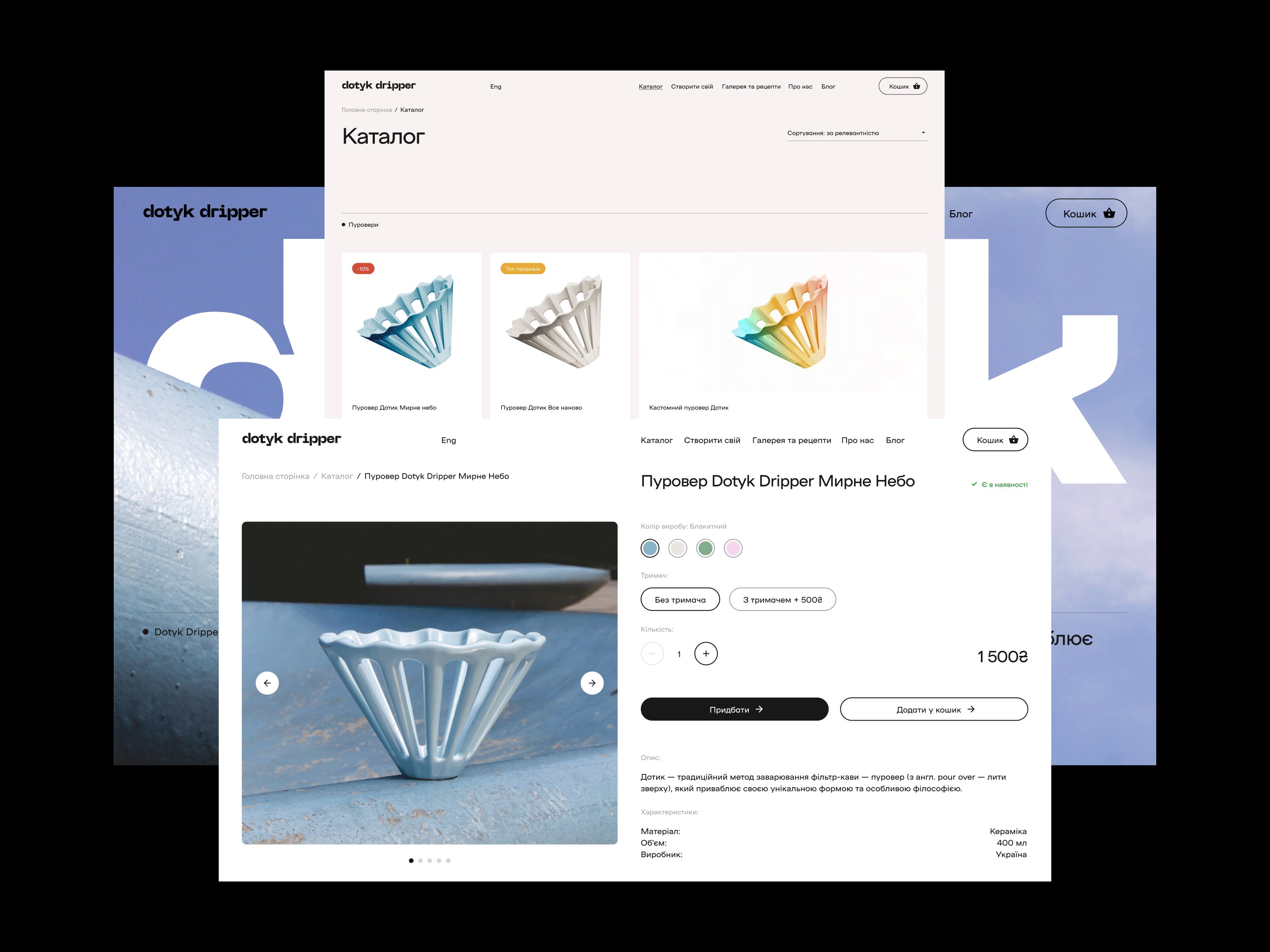
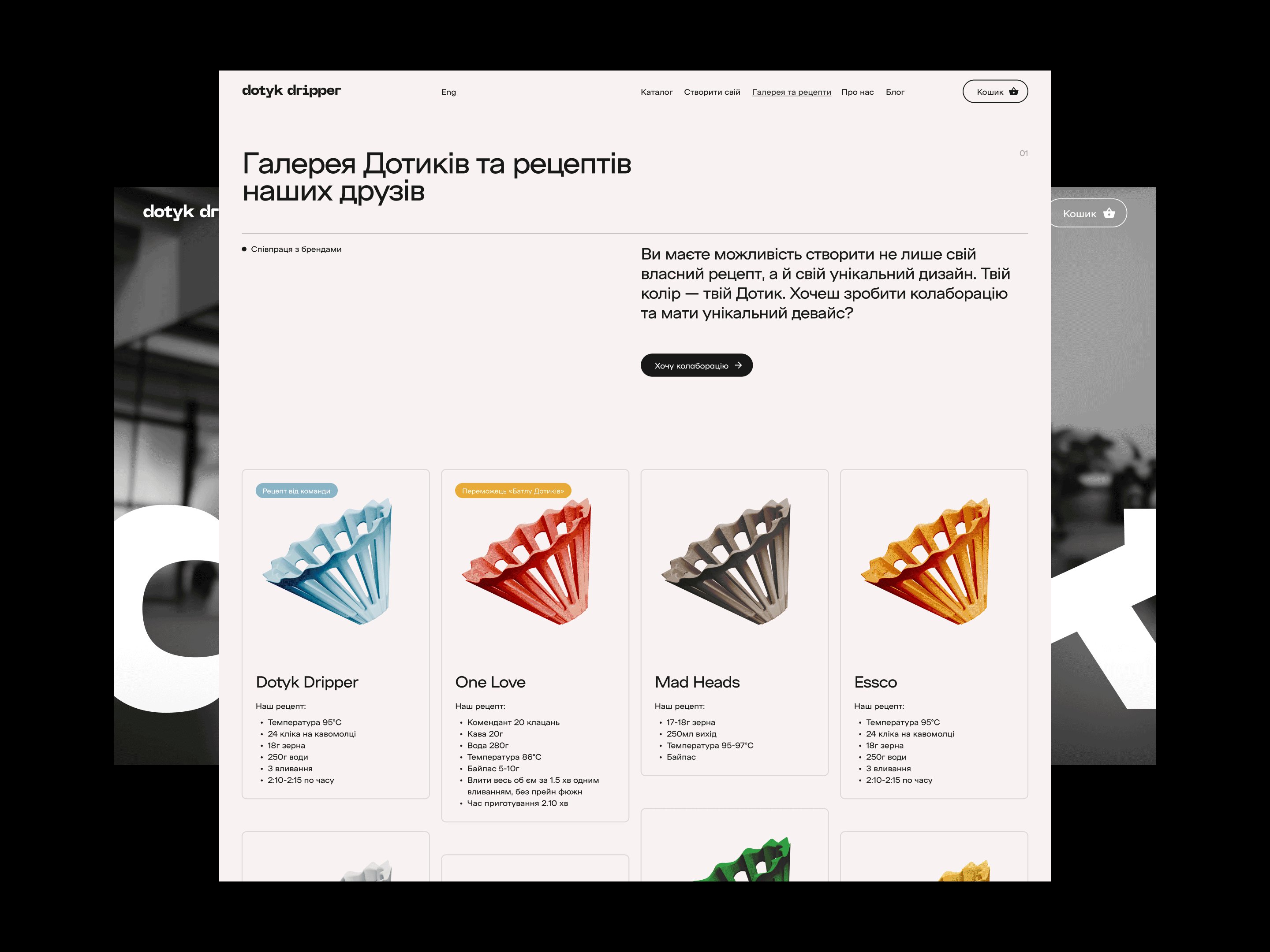
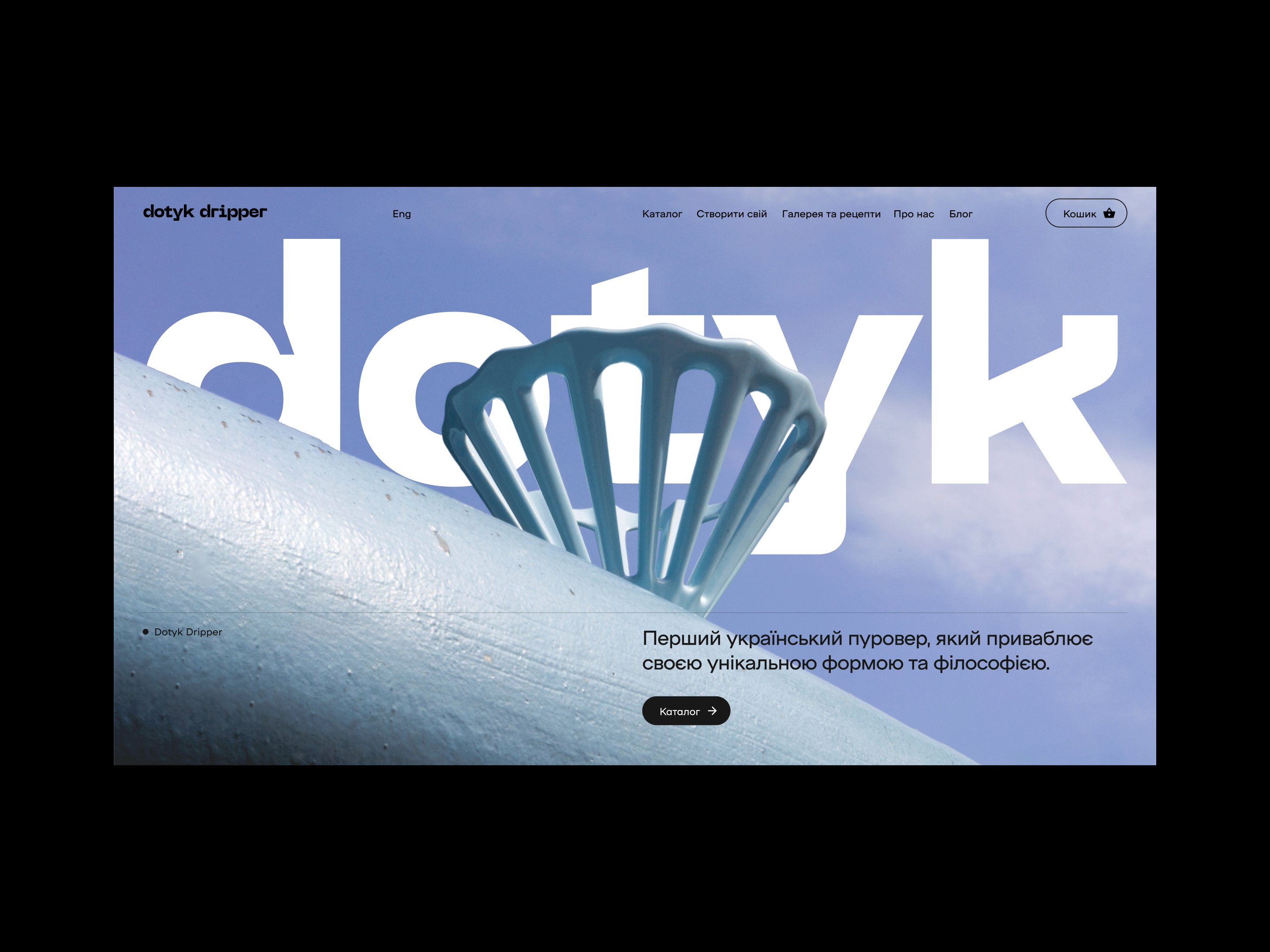
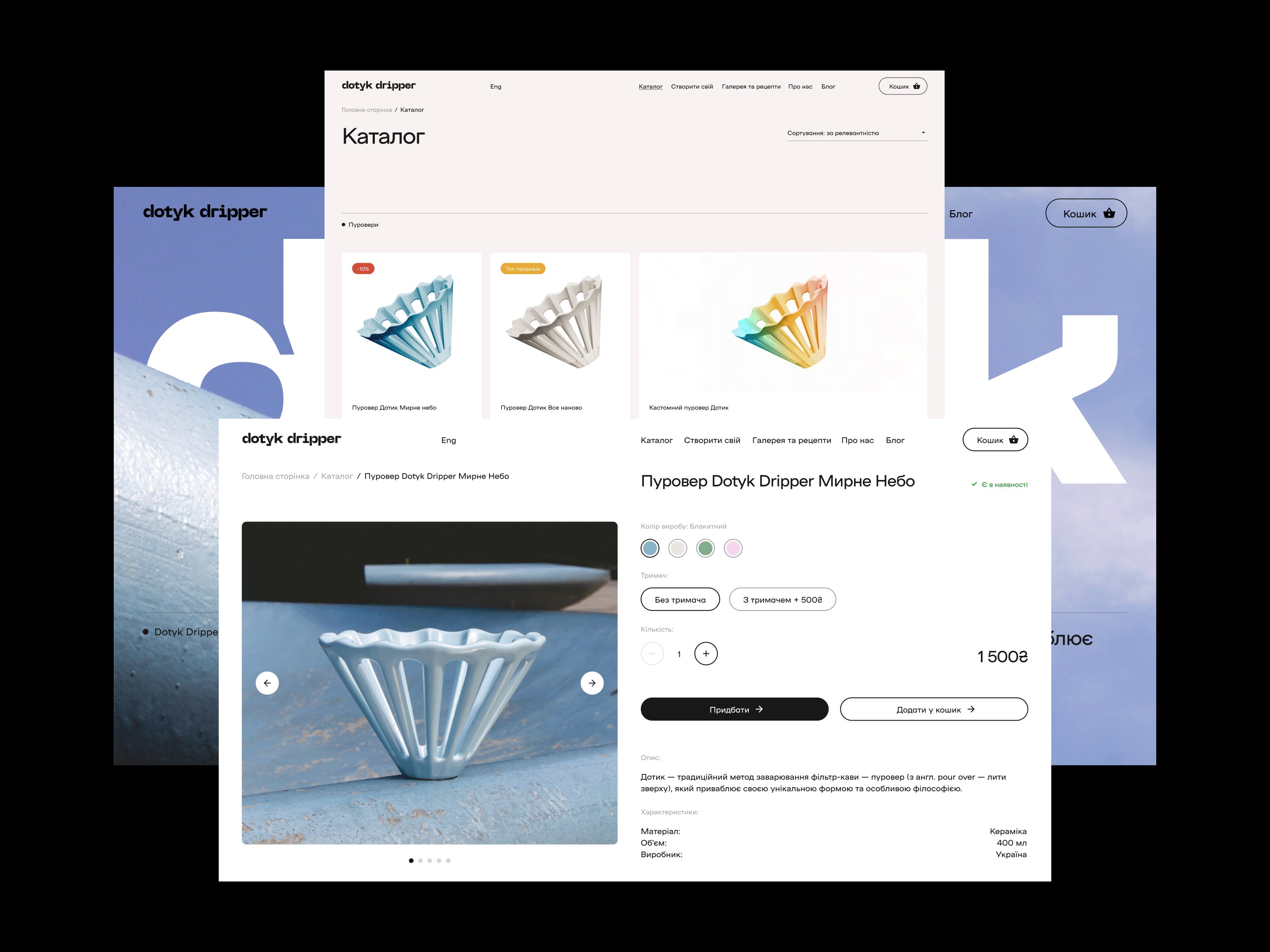
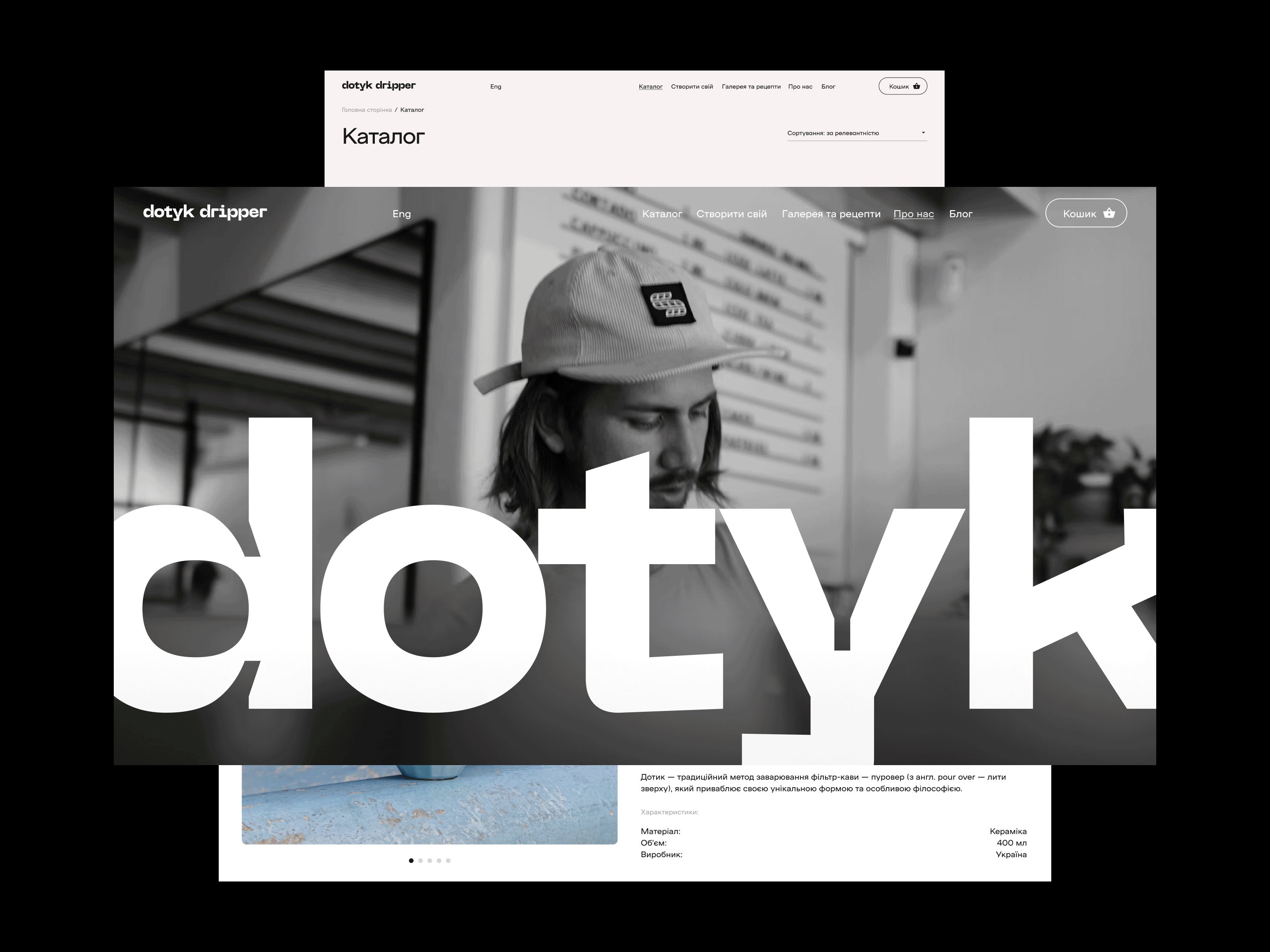
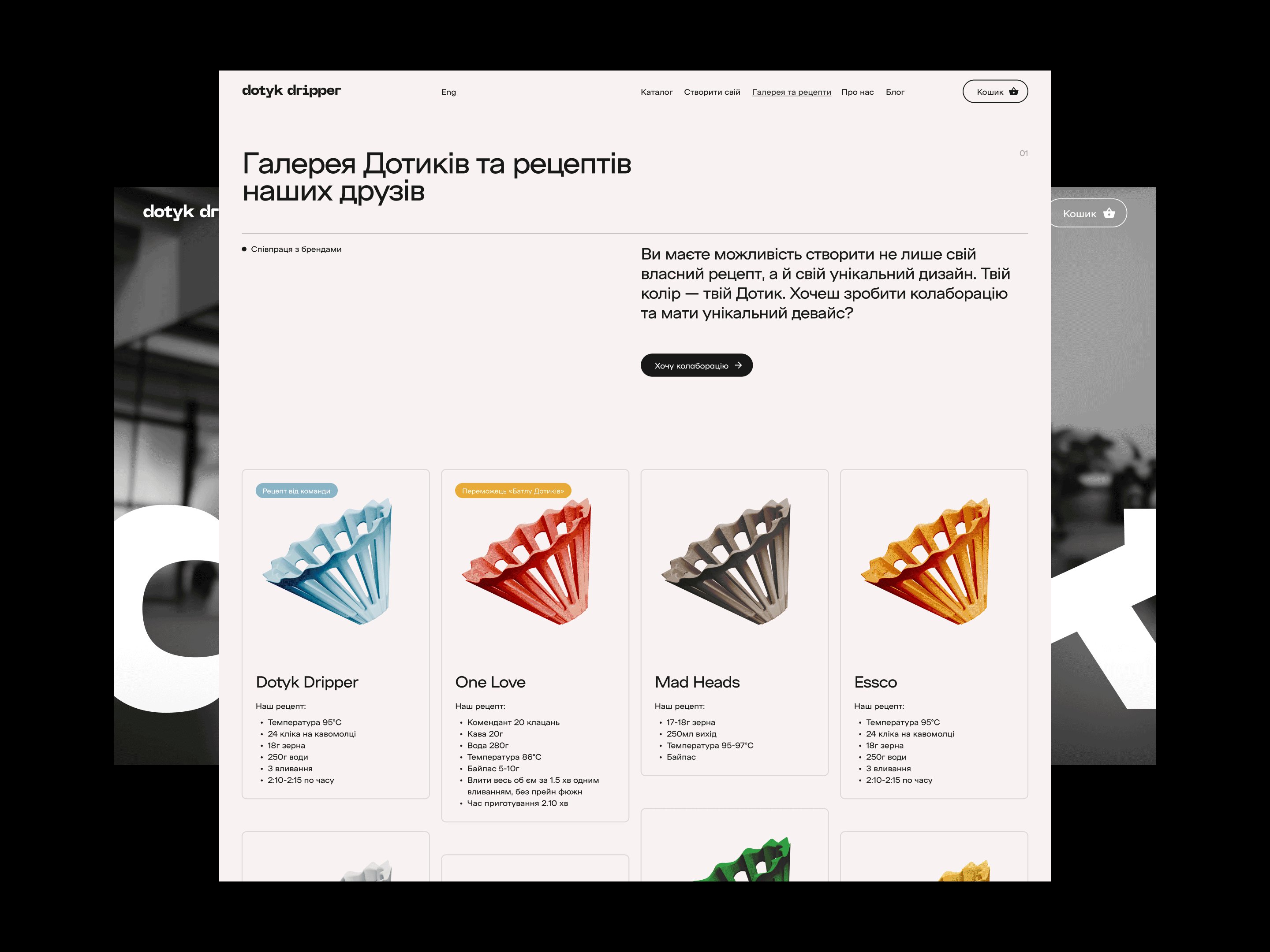
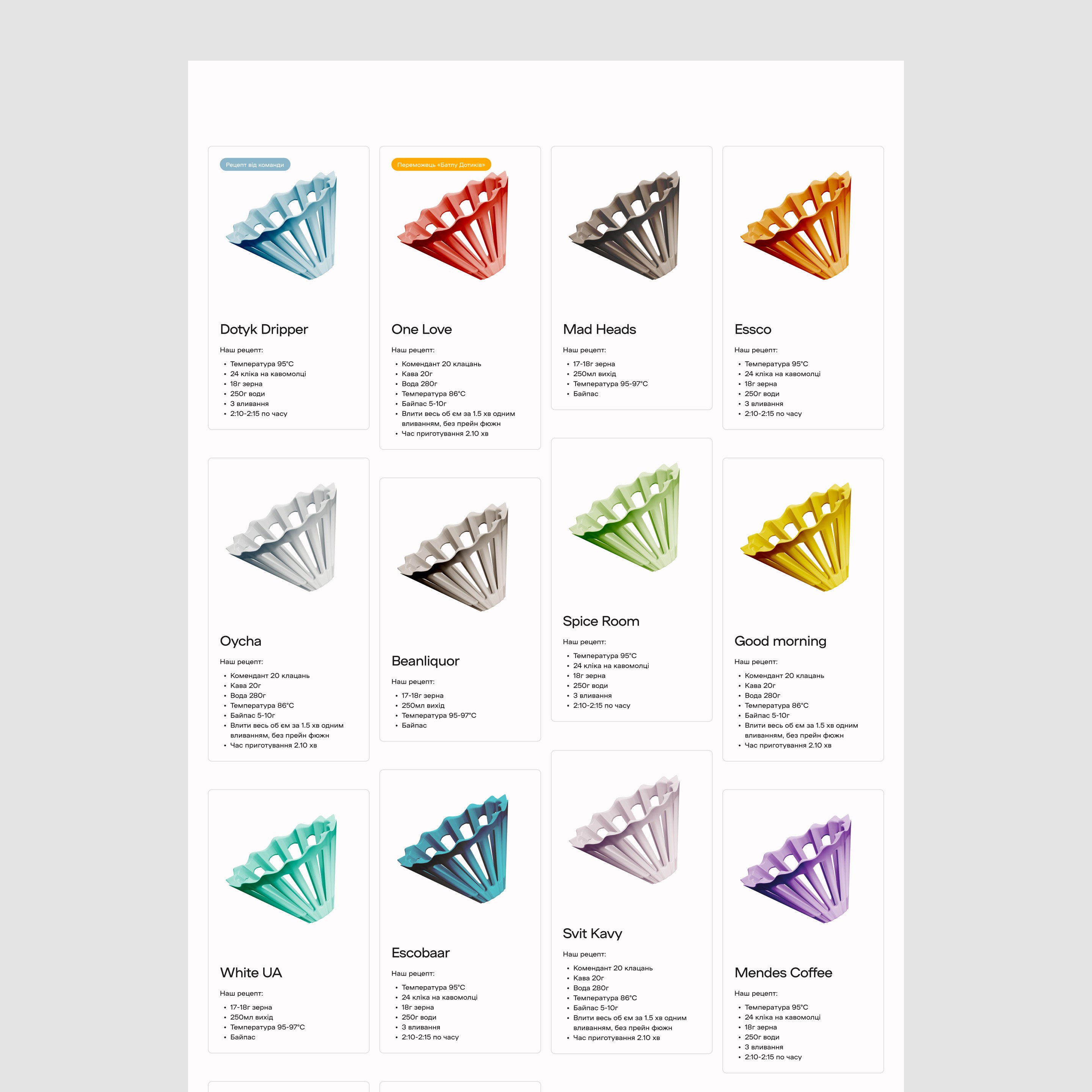
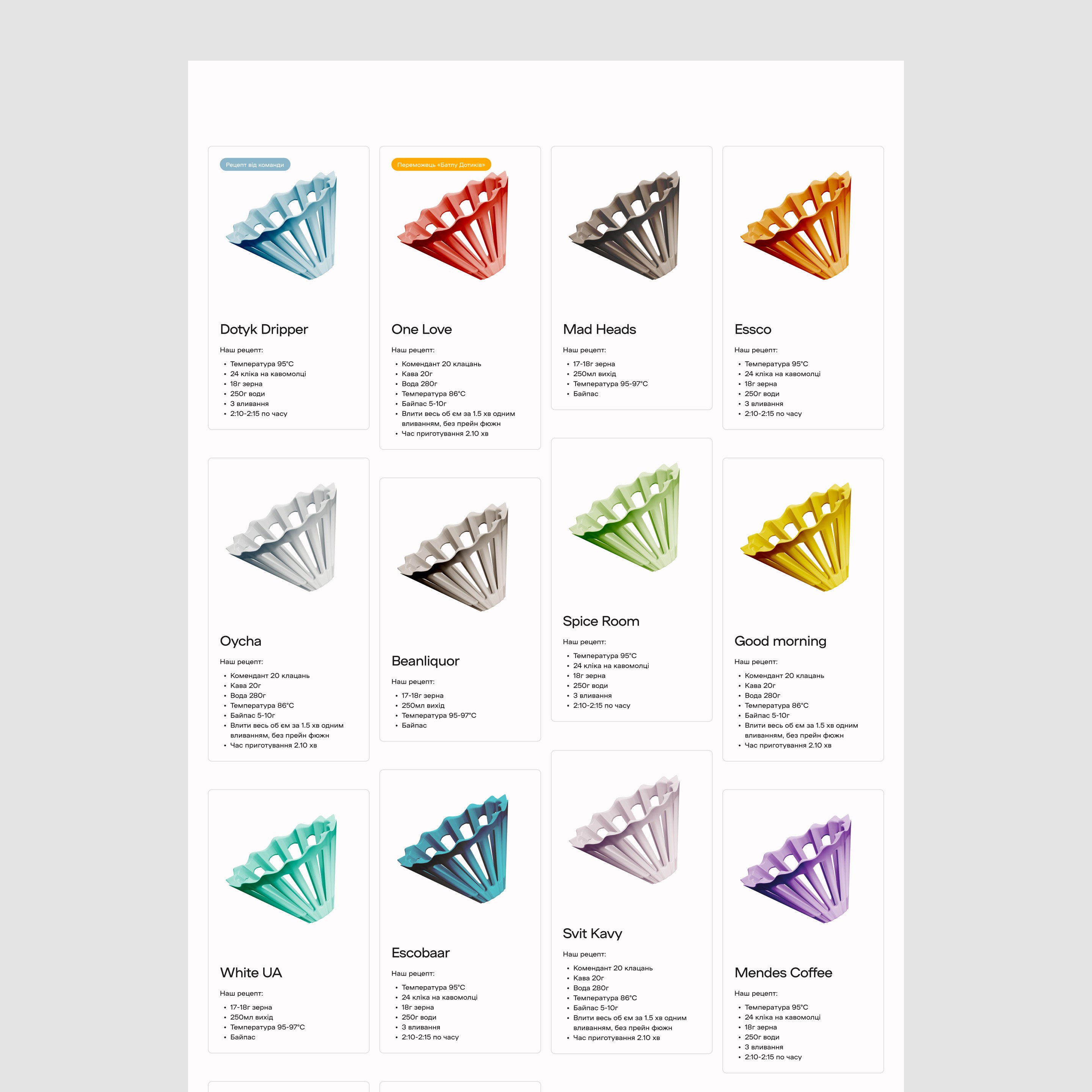
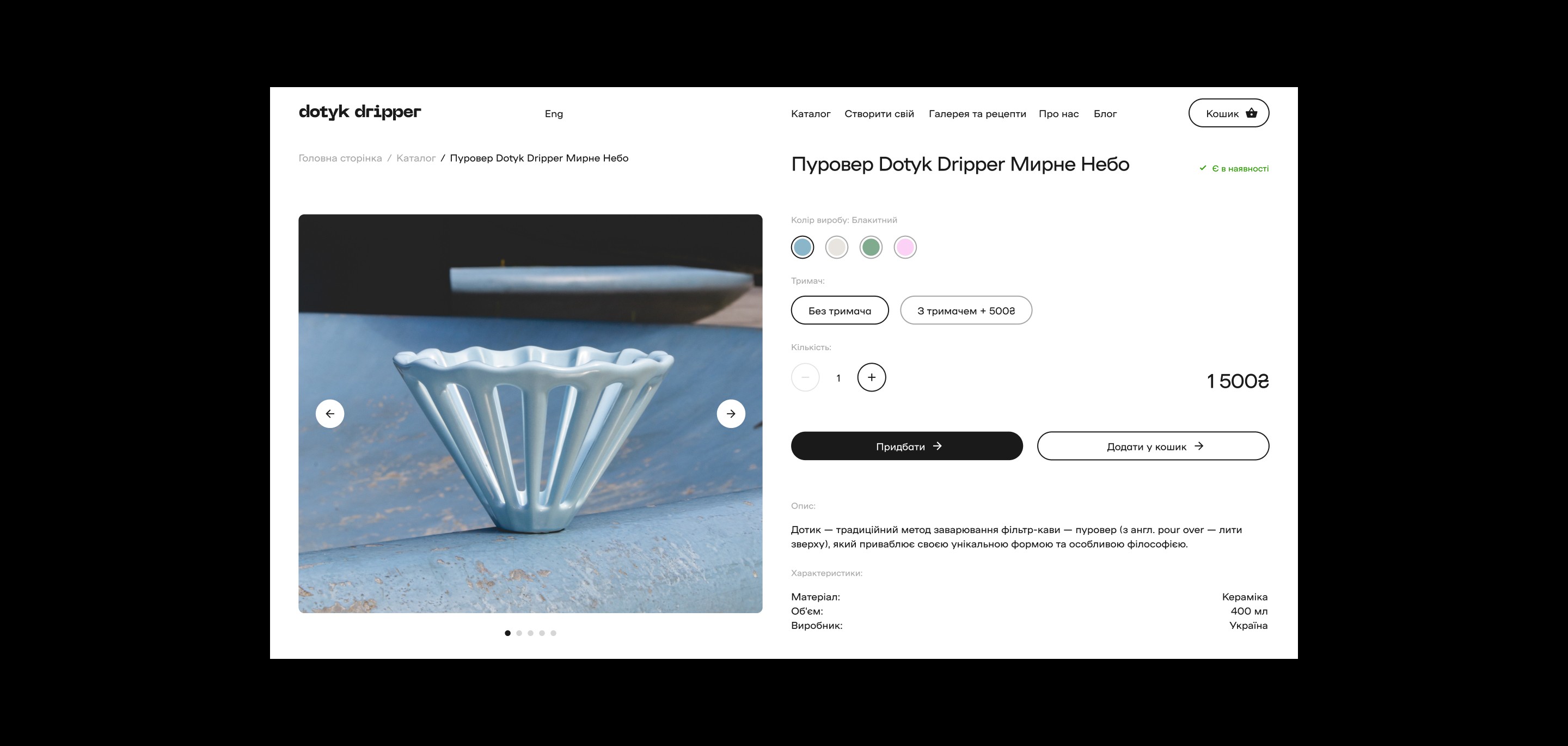
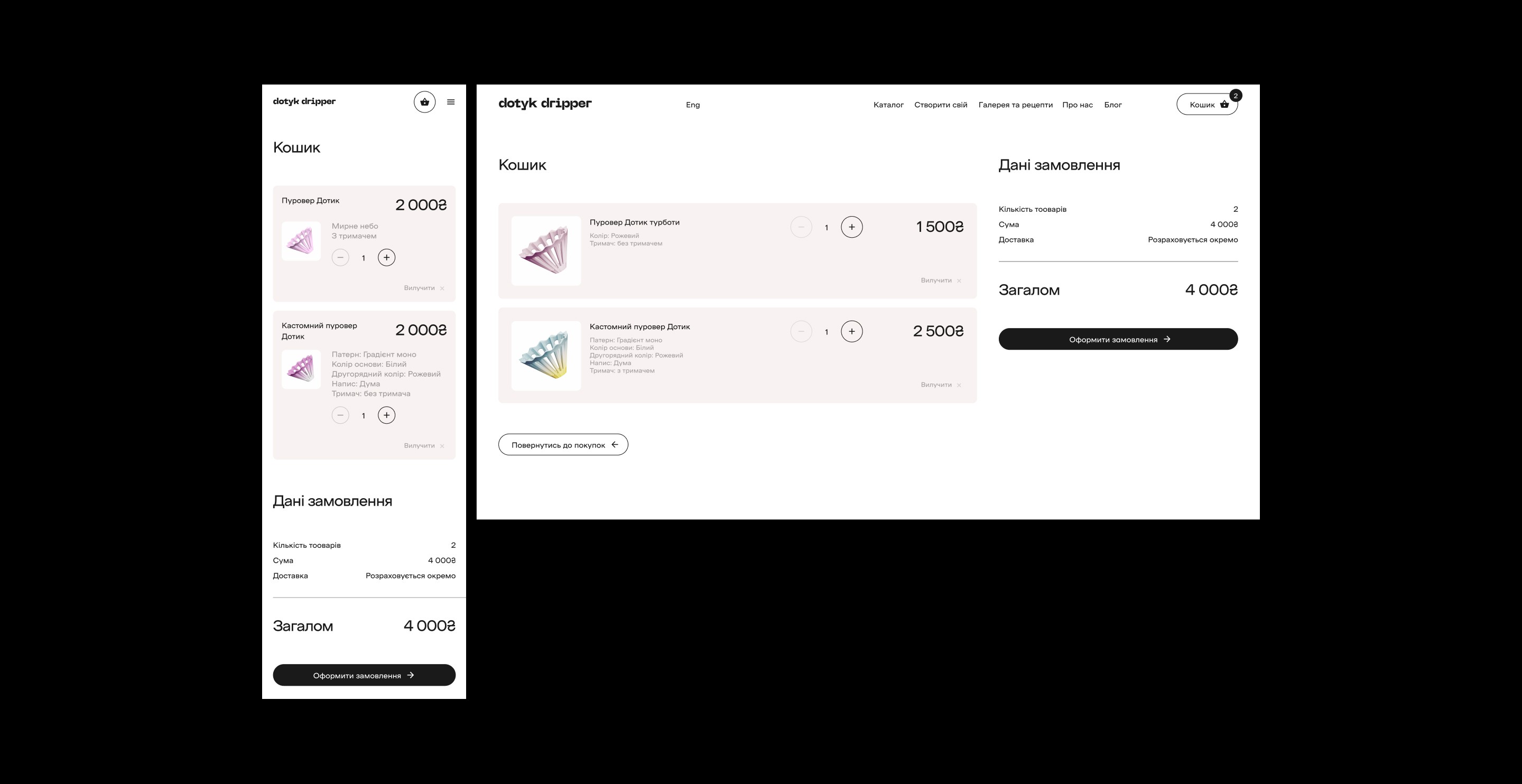
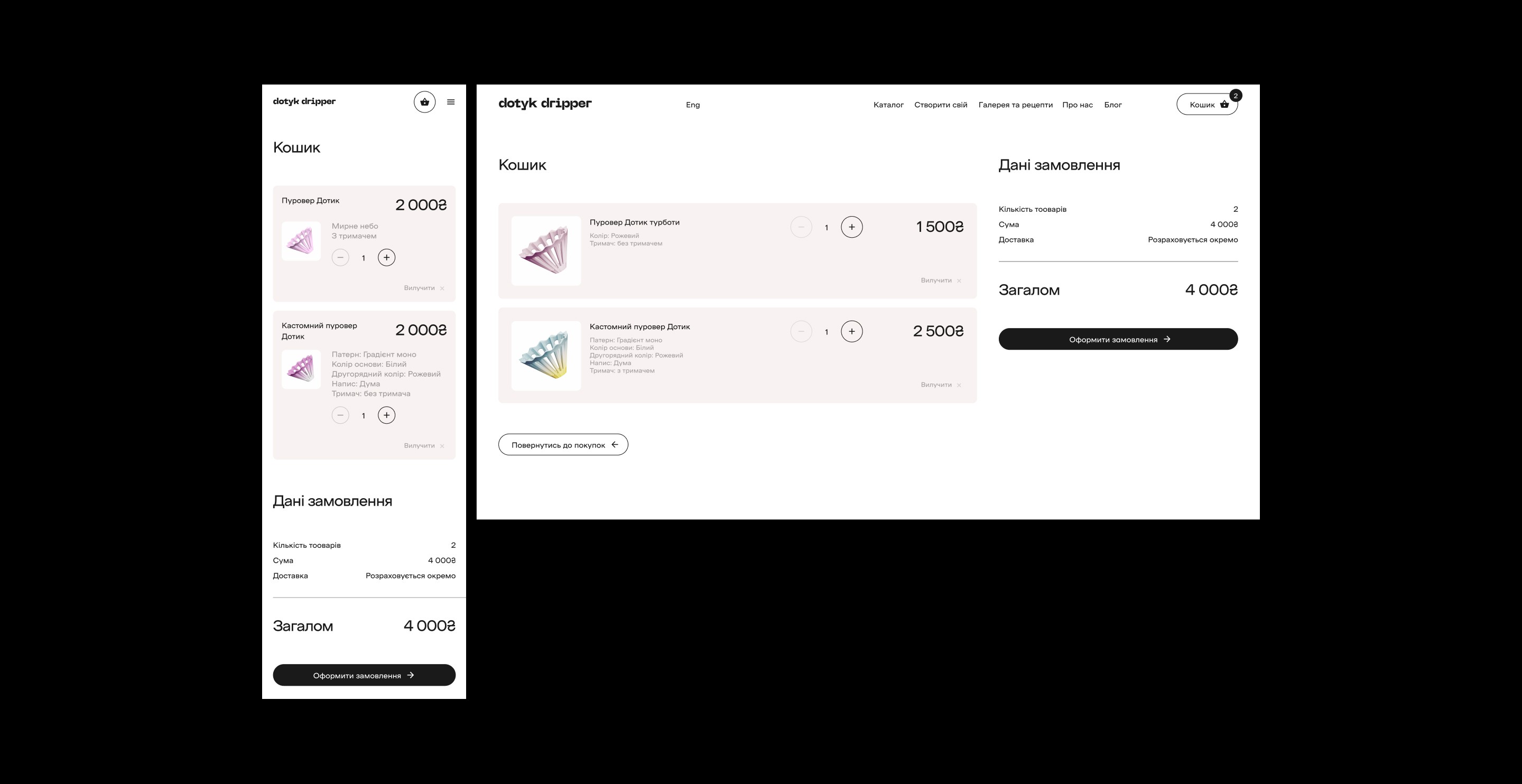
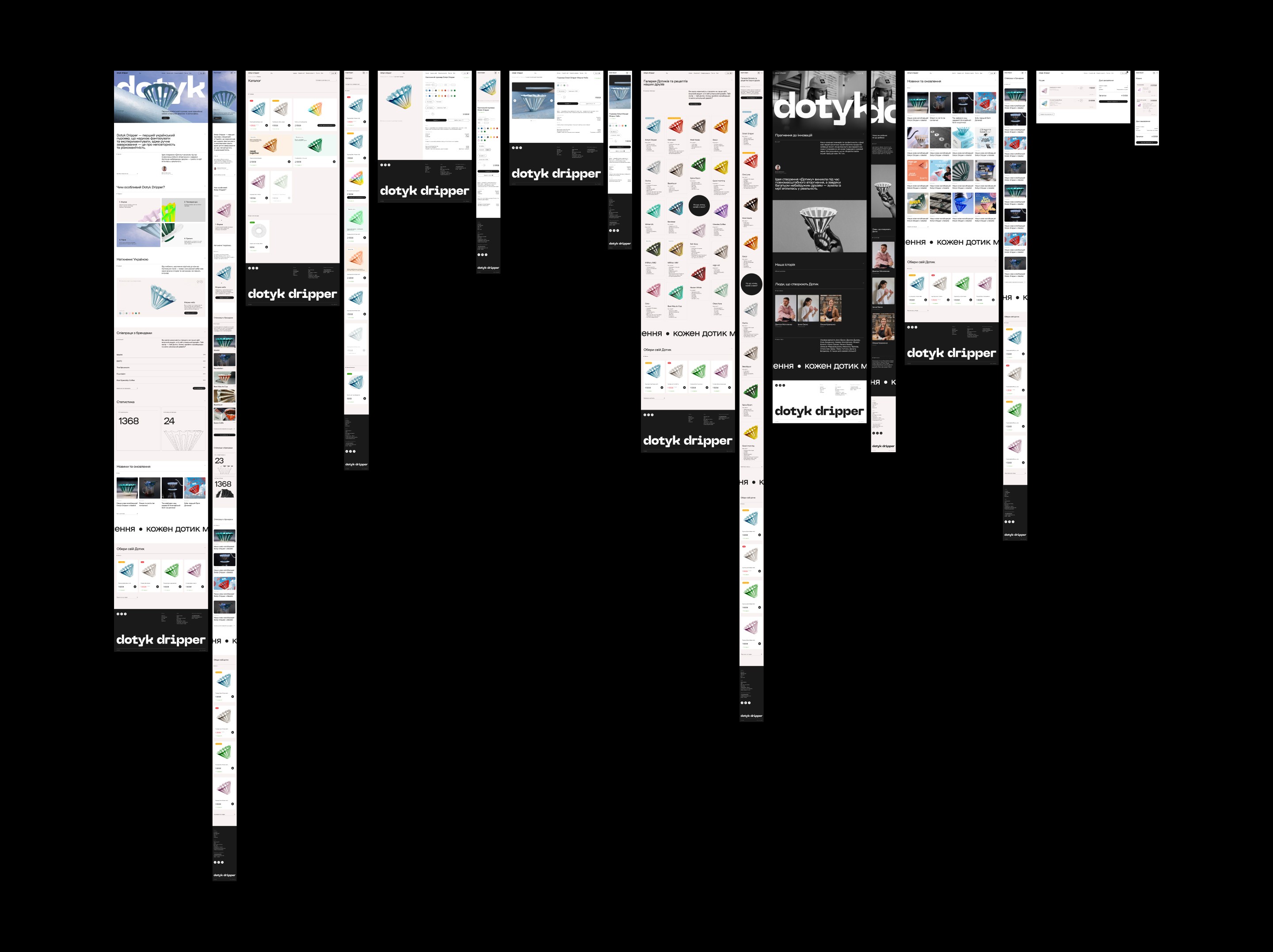
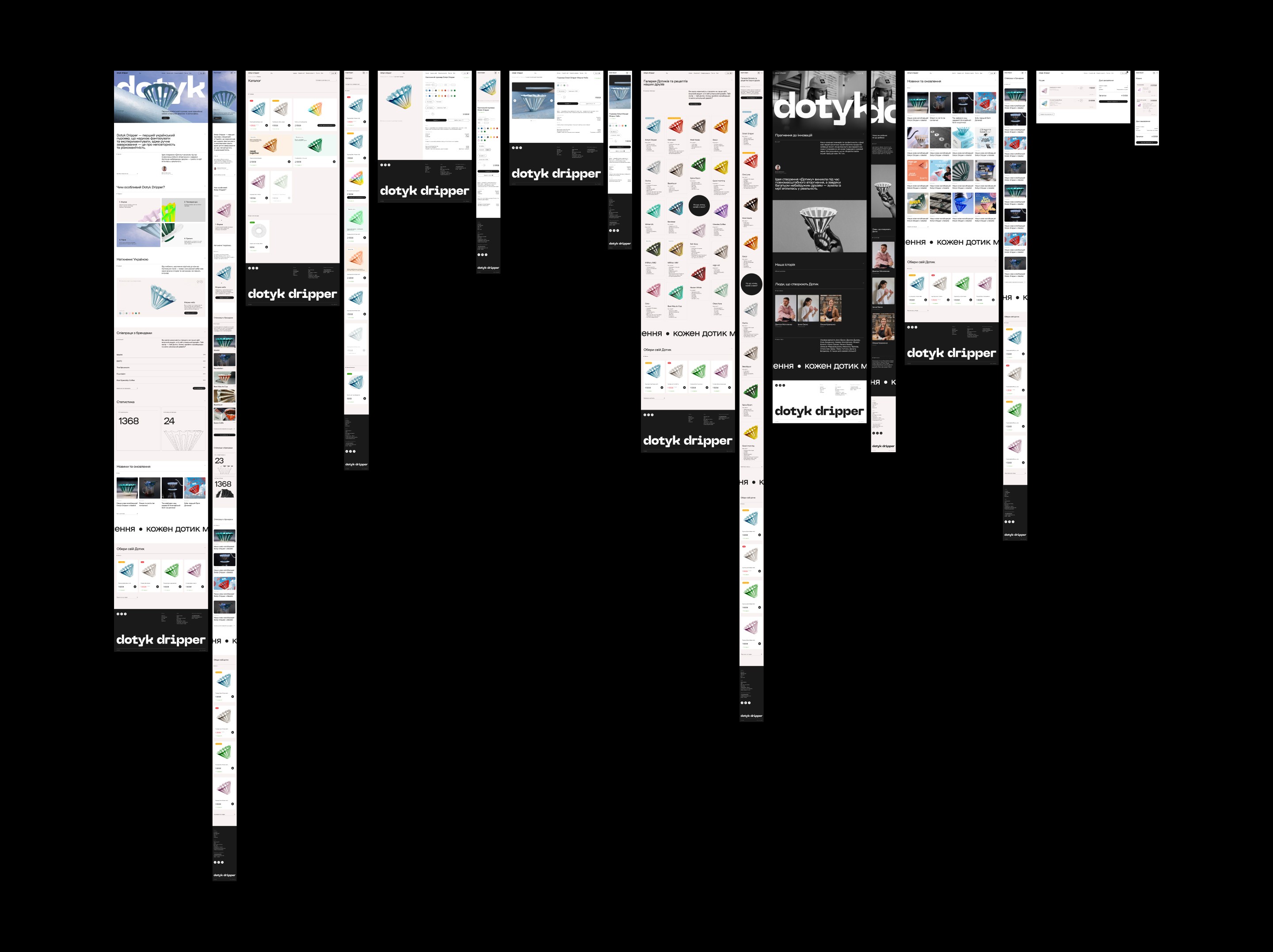
Project pages
Project pages


Figma prototype
Outcome
Outcome
The outcome of this UI/UX project serves as a significant milestone in my career as a web designer, marking my very first collaboration with a client. This experience provided valuable insights into project creation, management, and effective communication. It serves as a cornerstone for further professional development.
The outcome of this UI/UX project serves as a significant milestone in my career as a web designer, marking my very first collaboration with a client. This experience provided valuable insights into project creation, management, and effective communication. It serves as a cornerstone for further professional development.
More work
More work
Let's team up to make
something awesome,
or chat about anything.
Get in touch!
L — D
Lviv, Ukraine
2024
Let's team up to make something awesome, or chat about anything.
Get in touch!
L — D
2024
Let's team up to make
something awesome,
or chat about anything.
Get in touch!
L — D
2024


